Hey there! My name is
Arian
&

About Me

Hey there! I'm Arian, a third-year Computer Science student at the University of Toronto. I possess a strong interest in technology, driven by my innate passion for creation and problem-solving. Through hands-on projects and rigorous study, I've built strong foundations and continually commit myself to growth by honing my skills and exploring the ever-expanding realm of technology.
Having completed multiple internships in various business domains, I've become business-aware, responsible, adaptive, and a quick learner in new environments. No matter the role, I love bringing value to my team and delivering impressive results.
In my recent role as a Utilities Software Developer at BGIS, I developed a full-stack web application and wrote numerous scripts to process large quantities of data and automate tasks, enabling members across the team and organization to be more productive with their limited time.
If you're looking for a great new addition to your team, then look no further. I'm seeking exciting Software Development internship opportunities for Summer 2024! Explore my projects, experiences, skills, resume, and feel free to reach out—I'd love to connect!
Projects
Click on the names to see more!

Multi-threaded Load Balancer

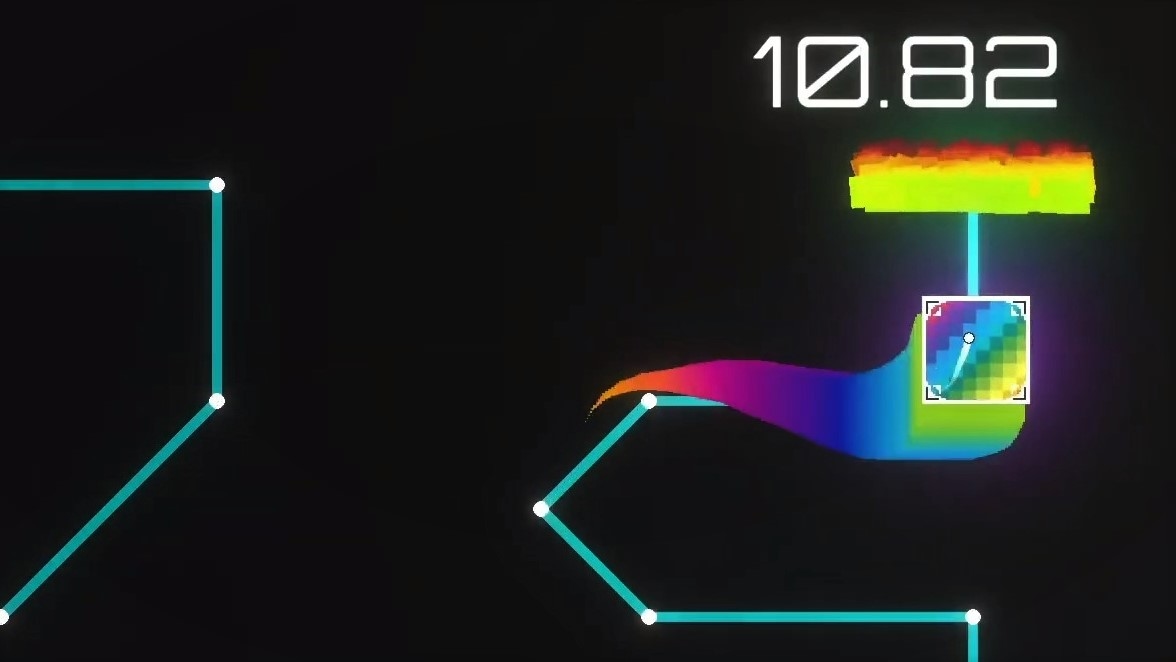
Road AI

Personal Website

Purposive

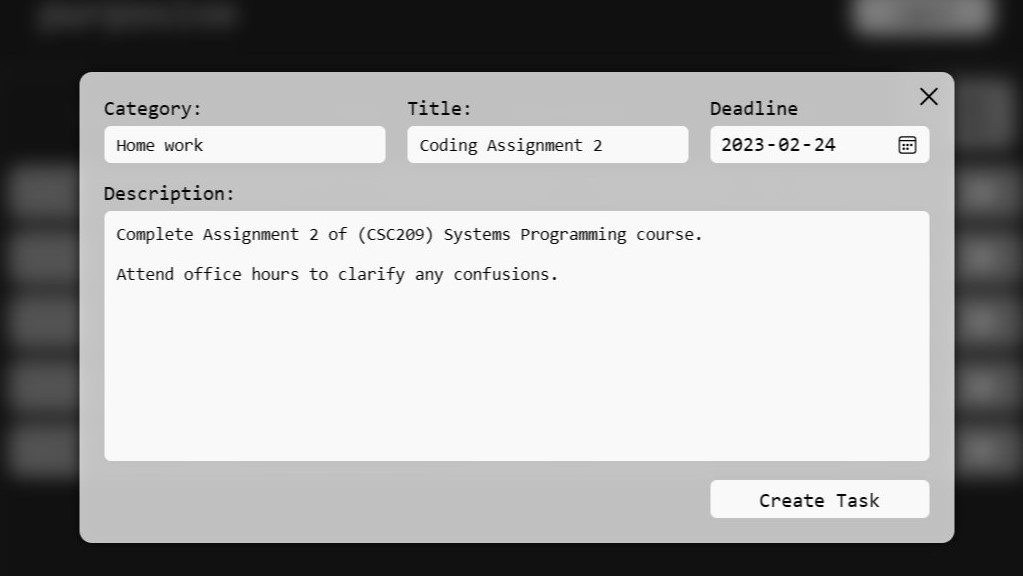
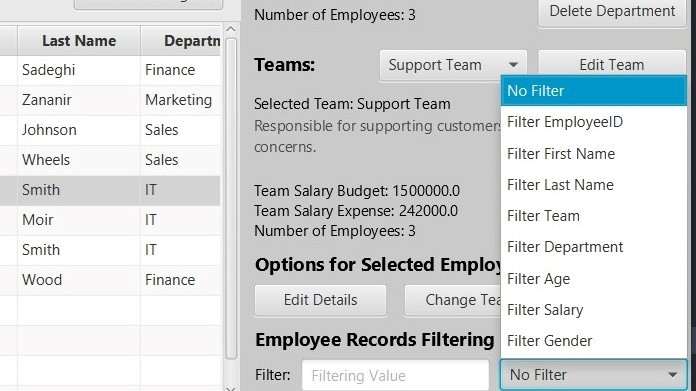
Company Management System

Rocket Project

One Dash

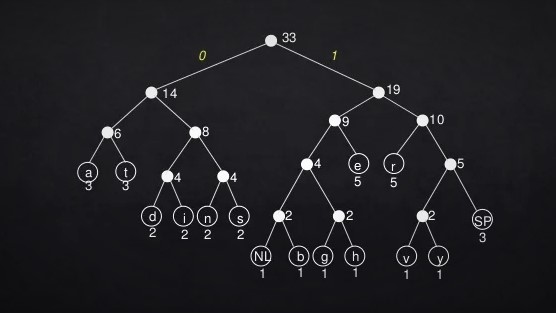
Huffman Compression
Experience

Summer 2024??!
Looking for a dedicated person with a proven record and a strong passion for technology to join your team?! Well... look no further, you're at the right place. Get in touch!
January 2023 - Present
Responsible for holding weekly tutorials teaching Mathematics to about 70 students, hosting office hours, marking course materials, assisting during lectures, invigilating, etc.
May 2023 - September 2023
Responsible for developing applications and scripts to empower members across various departments, process and format large quantities of data, automate manual tasks, and help others be more productive with their limited time.
May 2022 - August 2022
Responsible for auditing, managing, and improving the data within various systems, the transaction of data between different systems and departments, improving the quality and speed of processes, etc.
June 2021 - August 2021
Responsible for working with various stakeholders and systems to review, investigate, and accurately process hundreds of transactions and invoices on a daily basis.